| CSS スタイル対応図 |
|
 |
|
↑
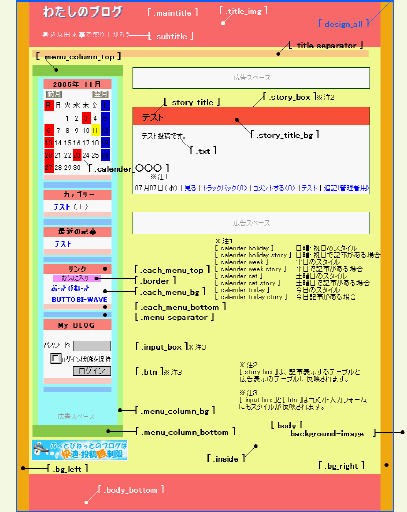
<デザインタイプ:標準>
※画像をクリックすると原寸大表示します。
横幅固定で全体を中央に表示します。
メニューを片側配置の際は全体の横幅を960px(insideは760px)で、
両側配置の際は全体の横幅を1160px(insideは960px)で表示します。
ブラウザのウィンドウを横に広げていくと、全体(design_all)の背面にある
背景(bodyのbackdround)が広がっていきます。
-------------------------------------------------
| |
 |
|
↑
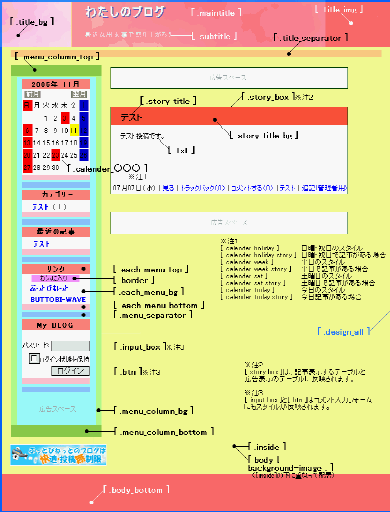
<デザインタイプ:ワイド>
※画像をクリックすると原寸大表示します。
2枚用意したタイトル画像をスライドさせることで、ブラウザのウィンドウサイズ変更にあわせて、タイトル部分の大きさを変更することが出来ます。
全体(design_all)及びinsideの横幅が100%指定されます。
これによりどんなウィンドウサイズでも、開いているブラウザの横幅いっぱいにあわせて表示されます。
-------------------------------------------------
| |
 |
|
↑
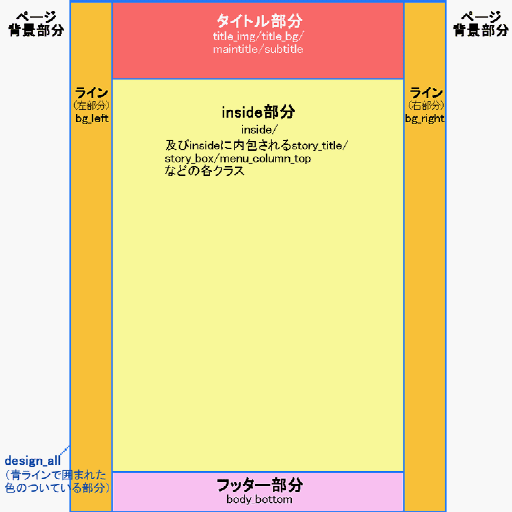
<design_allへの各スタイル適応表>
※画像をクリックすると原寸大表示します。
現在、ブログのデザインはdesign_allというテーブルにそれぞれのスタイルを適応させる仕様になっております。
design_allは全てのテンプレートデザインにおいて使用されています。
-------------------------------------------------
| |
|
 CSS(スタイルシート)についての詳しい説明は CSS(スタイルシート)についての詳しい説明は
詳しく書かれているサイトがWEB上にはたくさんありますので、
ここでは説明を省略させていただきます。
(CSSの記述方法等のサポートは行っておりませんので、ご了承ください。)
これらの図は、ぶっとびねっとの投稿無制限ブログをカスタマイズするときに
わかっていると便利なスタイルシートの対応表です。
どこをいじればどの部分に反映されるのかが一目でわかるようになっています。
たとえば、
●記事のテーブルの色を変えたいと時は .tbl の部分の色指定しているところを変更
●ブログの全体をラインで挟むようなデザインを作りたいときは .bg_left と .bg_right の部分に指定
などというようにCSSをカスタマイズしてください。
是非、あなたのブログのカスタマイズにお役立てください。
| |
|
7月7日(土)07:07 | トラックバック(1) | デザインの変更 | 管理
|
| この記事へのコメント投稿はできない設定になっています |